在现代Web开发的世界中,ReactJS已经成为一个强大而流行的JavaScript库。其基于组件的架构和高效的渲染使其成为构建强大和交互式用户界面的首选。

在 Debian 12 书虫上安装 ReactJS
第 1 步。在我们安装任何软件之前,通过在终端中运行以下命令来确保您的系统是最新的非常重要:apt
sudo apt update sudo apt install build-essential curl gcc g++ make
此命令将刷新存储库,允许您安装最新版本的软件包。
第 2 步。安装节点.js。
Node.js 是在浏览器外执行 JavaScript 代码的基本运行时环境,而 NPM(节点包管理器)允许您安装和管理软件包。让我们按照以下步骤安装它们。现在我们将 Node.js 16.x 存储库添加到您的系统中:
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
使用以下命令安装 Node.js 和 NPM:
sudo apt install nodejs
通过检查 Node.js 和 NPM 的版本来验证安装:
node -v npm -v
第 3 步。创建一个新的 ReactJS 项目。
现在 Node.js 和 NPM 已经安装完毕,让我们使用 create-react-app 实用程序创建一个新的 ReactJS 项目。此工具允许您设置具有所有必要配置和依赖项的 ReactJS 项目。按照以下步骤生成一个新的 ReactJS 项目:
npx create-react-app my-react-app
将 “” 替换为首选项目名称。my-react-app
要在本地测试和预览 ReactJS 项目,您需要启动开发服务器。现在导航到您的项目目录:
cd my-react-app
通过运行以下命令启动开发服务器:
npm start
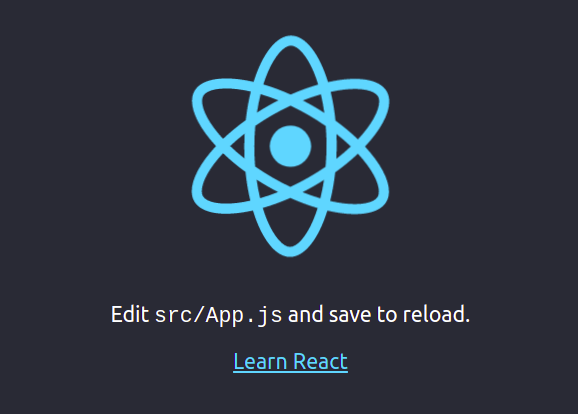
第 4 步。访问 ReactJS Web 界面。
经过简短的编译过程后,开发服务器将启动并运行。您可以通过打开 Web 浏览器并访问 来访问您的 ReactJS 应用程序。您将被重定向到以下页面:http://localhost:3000

感谢您使用本教程在 Debian 12 书虫上安装 ReactJS。有关其他帮助或有用信息,我们建议您查看 ReactJS 官方网站。